「ブログやサイトに、インスタグラムの画像を載せたい!」
インスタグラムにはたくさんの素敵な画像があるので、自分のサイトにも使用したいですよね。
ですが、どのように埋め込んだら良いのかがわからない、ルールも知らないという方もいると思います。
ブログやサイトにインスタグラムの投稿を埋め込むのであれば、まずは基礎知識を勉強しておきましょう。
埋め込み方法は2つ

自分が持っているブログやサイトにインスタグラムの投稿を埋め込む方法は、以下の2つです。
- コードで埋め込む
- ツールを利用する
サイト運営者であれば簡単だと思いますので、合う方法を選んで活用してください。
コードで埋め込む
インスタグラムには「埋め込みコード」というものがあるので、それを利用すれば簡単にコードを生成してくれます。
パソコンからインスタグラムにログインし、投稿の右上の3つの点をクリックしましょう。
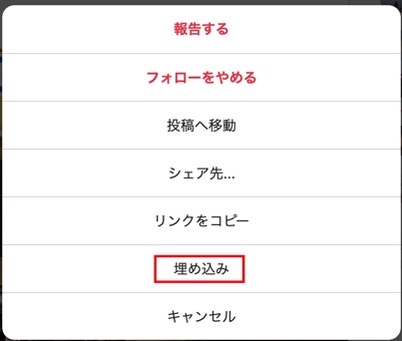
ウィンドウが出てくるので「埋め込み」をクリックすると、埋め込みコードが出現します。

後はそれをブログやサイトの埋め込みたい場所に配置すれば、インスタグラムの投稿が表示可能です。
ちなみに、スマホからだと「埋め込み」ボタンが表示されませんので、少し工夫しましょう。
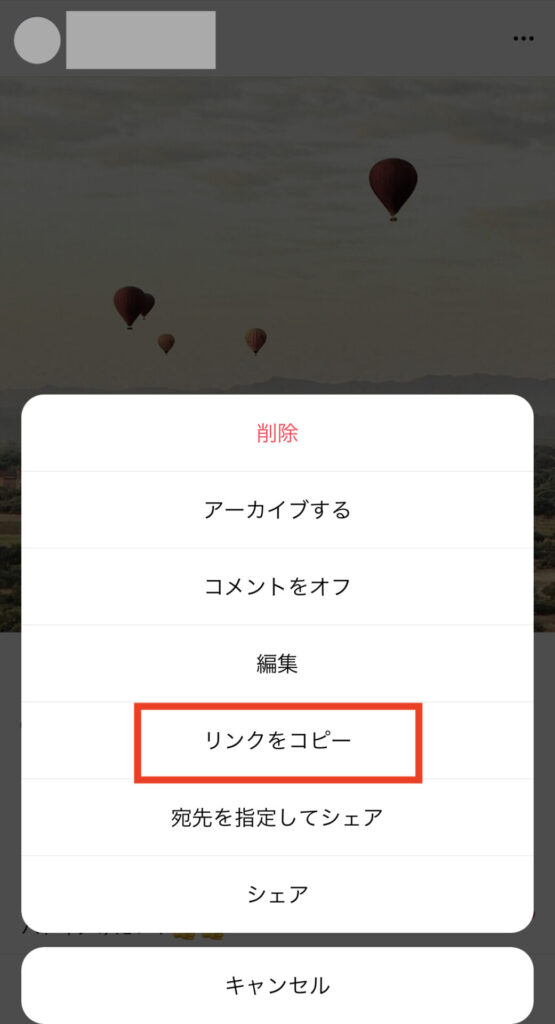
投稿右上の3つの点から「リンクをコピー」をタップし、URLコピーします。
そしてそのURLをブラウザに貼り付け、改めてブラウザで同じ投稿を開いてください。
この状態で3つの点をタップすると「埋め込みコード」が表示されますので、コピペして使用しましょう。

ツールを利用する
代表的なツールは「InstaWindow」です。
コードを書かずにインスタグラムの写真をブログやサイトに貼り付け可能です。
ユーザー名を入力すればコードが生成されるので、非常に簡単に利用できます。
無料のFreeプランだけでも十分ですが、規模が大きくなるのであれば有料のProプランに切り替えましょう。
Proプランは月300円と、かなり安く利用できます。
商用利用を考えていたり、細かくカスタマイズをしたい場合はProプランをおすすめします。
挿入位置やサイズの変更も可能

挿入位置は、コードを埋め込む場所を変えるだけで大丈夫です。
自由な場所に、埋め込みコードを入れてください。
そして、サイズの変更も可能です。
埋め込みコードの「max-width:○○px」というところをいじれば、横幅を変えることができます。
サイトやブログに合うサイズに変更できるので、オリジナルのサイズを模索してみてください。
埋め込み時の注意点

埋め込みの際は、以下の4つのことに注意してください。
- 他人の投稿埋め込みは事前に確認が必要
- 非公開アカウントは埋め込めない
- 投稿が削除・アーカイブされると非表示になる
- WordPressでは表示されないこともある
これらを違反してしまうと、インスタグラム運営からペナルティなどがある場合があります。
他人の投稿埋め込みは事前に確認が必要
他人の投稿を埋め込みする際は、著作権のことを考えなければいけません。
使用する前に、事前に当事者にコンタクトを取っておくことをおすすめします。
DMやコメントで、画像の使用許可を承諾してもらってください。
非公開アカウントは埋め込めない
いわゆる「鍵アカ」と言われる非公開アカウントは、例えフォロー、フォロワーの関係であっても埋め込みできません。
どうしても画像が欲しい場合は、本人にコンタクトを取って画像を送ってもらうしかないでしょう。
投稿が削除・アーカイブされると非表示になる
投稿者が投稿を削除したりアーカイブにすると、ブログやサイトのほうでも非表示になります。
削除された画像は、二度と元のように表示されることはありません。
ですがアーカイブの場合は非表示になっているだけなので、アーカイブが解除されるとブログやサイトでも表示されるようになります。
WordPressでは表示されないこともある
WordPressでは、以下のようなことが原因でインスタグラムの投稿が表示されない場合があります。
- 使用しているテーマと相性が悪い
- インストール、使用しているプラグインとの相性が悪い
- 最新のWordpressとの相性が悪い
原因を究明するには、テーマを変更したりプラグインのオンオフをしてみたり…といった作業が必要です。
まとめ
インスタグラムの投稿をサイトやブログに埋め込むには、以下の2つの方法を試してください。
- 埋め込みコードを挿入する
- 埋め込みツールを使用する
どちらも簡単な方法ですので、あなたに合う方法で埋め込みをしてみましょう。